
Figma Layout Grids Material Design based Figma asset FreebiesUI
Material design's responsive UI is based on a column-variate grid layout. It has 12 columns on desktop, 8 columns on tablet and 4 columns on phone. Design & API Documentation Material Design guidelines: Layout grid Demo Installation npm install @material/layout-grid Usage HTML Structure

Responsive layout grid Material Design
The Material Design's grid system is visually balanced based on a 12-column grid layout. It provides a container that allows visual consistency across different screen sizes and viewports. You can use the

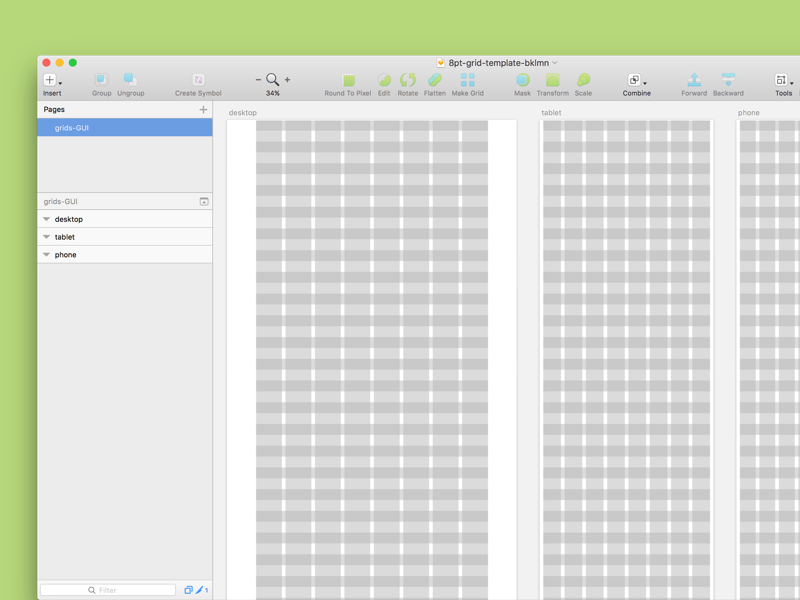
8pt Material Design Grid Sketch freebie Download free resource for Sketch Sketch App Sources
Grids are usually applied to screen design. This page contains a grid of elements. (Image credit: Material Design) Brief History Of The Grid. Before we dive into details on layout grids and how they can be applied to digital products, it's essential to step back and look to the past to understand the basics.

Figma Layout Grids Material Design based Figma asset FreebiesUI
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Responsive column grid. The responsive column grid is made up of columns, gutters, and margins, providing a convenient structure for the layout of.

Responsive layout grid Material Design
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.

Everything you need to know as a UI designer about spacing & layout grids by Molly Hellmuth
Material UI Grid Component - Tutorial and Examples. Material UI's Grid layout system is mostly a wrapper around the "CSS Flexible Box module", also known as Flexbox. See the official spec for Flexbox here. This particular library is an example of why you should read the source code of libraries to understand how they work at a deeper level.

6 Rules for Creating Grid Layouts in Web Design Elementor
Learn how to use the grid system in Materialize, a modern responsive CSS framework based on Material Design by Google. The grid helps you to create layouts for different screen sizes and devices. You can also customize the grid settings and breakpoints. Find out more about the grid features and examples on this webpage.

Responsive layout grid Material Design
Angular Material Grid is a built-in component for constructing responsive, grid-based layouts in your Angular projects. It has adaptable columns, adjusts to multiple screen sizes (laptops, tablets, and smartphones), and manages visual alterations automatically, guaranteeing a consistent layout across platforms. Types of the material grid elements

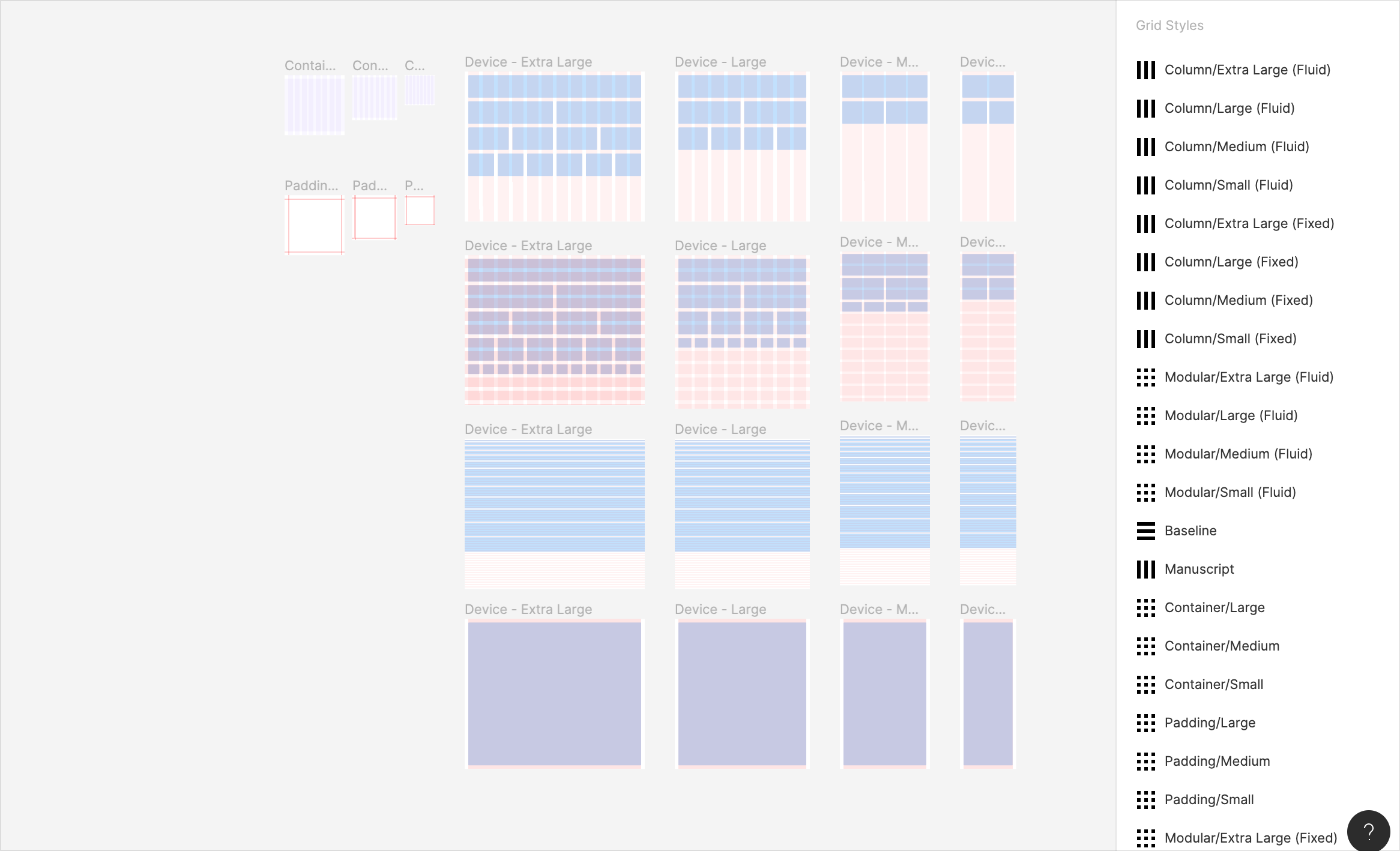
Everything you need to know about layout grids in Figma Grid Web Design, Web Grid, Graphic
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.

Figma Layout Grids Material Design based Figma asset FreebiesUI
How it works The grid system is implemented with the Grid component: It uses CSS's Flexible Box module for high flexibility. There are two types of layout: containers and items. Item widths are set in percentages, so they're always fluid and sized relative to their parent element. Items have padding to create the spacing between individual items.

A Complete Guide to UI Grid Layout Design (2023)
The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs. Material Design's responsive UI is based on a 12-column grid layout. Feedback Bundle size Material Design

How do I create this 'layout' with MaterialUI Grid? Stack Overflow
The Grid component works well for a layout with a known number of columns. The columns can be configured with multiple breakpoints to specify the column span of each child. What's changed. We built the Grid component from scratch in order to:. Fix known issues introduced in Material UI v5.; Simplify the logic with CSS variables, removing the unnecessary item prop and reducing CSS specificity.

Responsive layout grid Material Design
Material Style's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together. Column Column Column CODE

ArtStation Grid material for development/level design Substance Designer Game Assets
A grid system defines a set of measurements to place elements or components on the page based on successive columns and rows. The grid system in Material Design is visually balanced. It adapts to screen sizes and orientation, ensuring a consistent layout across pages. The grid system consists of three components:

Set A Responsive Grid Layout In Figma Using Material Design YouTube
What is Material UI Grid. This is one of the Material UI Layout components; it uses the material design grid system which provides responsive layouts, and consists of columns, margins, and gutters. Since the grid system is responsive, it automatically places components and elements to fit into various screen sizes based on the rows and columns.

Responsive layout grid Material Design
The responsive grid focuses on consistent margin and gutter widths, rather than column width. Material design margins and columns follow an 8dp square baseline grid. Margins and gutters can be 8, 16, 24, or 40dp wide. Margins and gutters don't need to be equal. For example, it's acceptable to use 40dp margins and 24dp gutters in the same.